סיכום המבוא
בעבר משתמשים הסתפקו במוצר פונקציונלי בלבד או בחוויה נעימה. עם התפתחות הטכנולוגיה ישנה ציפייה מצידם לקבל מימד נוסף מהמוצר הדיגיטלי. ציפייה זו יוצרת צורך הנמצא ברמה גבוהה יותר מ-UX ועליו מעצבי מוצר צריכים לענות בעזרת העצמת משתמשים. כלומר, לחזק ולתת מקום למשתמשים לממש את יכולותיהם, להגדיל את החוזקות שלהם ולשפר את אמונתם ומסוגלותם העצמית. נתחיל בתיאור מסגרת העצמת המשתמש, המאמר דן במודל המוצע ומסיים בהמלצות למחקר עתידי. אך תחילה, חשוב להבין אבני היסוד שעליהן מונחת העצמת המשתמש.
סיכום סקירת הספרות
הרעיון המכונן
סיכום ההשערות
המסגרת התיאורתית המוצעת
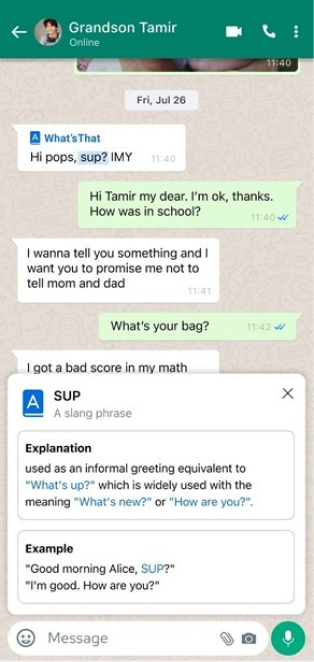
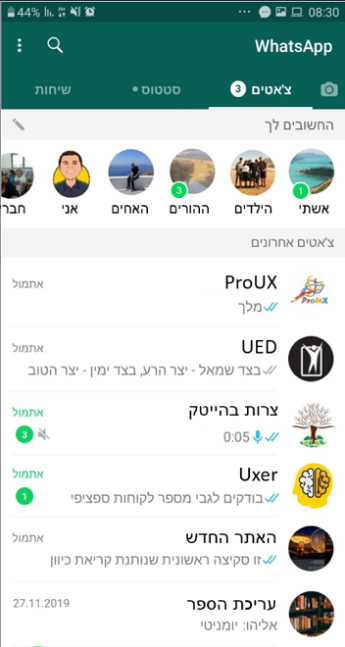
דוגמאות יישומיות למסגרת המוצעת


סיכום דיון ומסקנות
מאמר זה הניח את היסודות לשיטת UED, מתוך ההבנה שכיום אין שיטת עיצוב מסודרת שנותנת מענה במודע להעצמת המשתמשים. הכותבים תיארו כיצד העצמת המשתמש מרחיבה את תיאוריית UCD ועונה על צורך גבוה יותר תוך הצגת דוגמאות ופתרונות מעשיים הנשענים על המתודולוגיה של. UED.
UED הוא רעיון רב עוצמה, הוא מדגיש את ההבנה כי מעצבי מוצר יכולים להשפיע באופן חיובי על רווחתם של המשתמשים ועל היבטים הנמצאים בנתיב המרכזי של חייהם. המאמר קורא למעצבים לעשות בדיוק את זה. בעתיד, יורחבו שלבי התכנון תחת גישת UED. כמו כן, הכותבים יציעו עקרונות עיצוב לכל אחד משמונת המודלים ויכללו תכנית פתרון למצבים בעייתיים שונים. בנוסף, יורחב הדיון גם להעצמה חברתית וארגונית ותיבדק לעומק תועלתה של גישת UED באמצעות ניסויים אמפיריים.
מקורות המחקר
Alderfer, C. P. (1969). An empirical test of a new theory of human needs. Organizational behavior and human performance, 4(2), 142-175
Amichai-Hamburger, Y., & Etgar, S. (2018). Internet and well-being. In The Social Psychology of Living Well (pp. 298-318). Routledge
Blandford, A. (2019). HCI for health and wellbeing: Challenges and opportunities. International Journal of Human-Computer Studies, 131, 41–51
Gallula, D., Frank, A. J. (2014, September). User Empowering Design. In Proceedings of the 2014European Conference on Cognitive Ergonomics (pp. 1-3).
Goodman, M. (2021). Broken attention: How to heal a world fractured by technology. Kinneret Zmora
Hassenzahl, M., Tractinsky, N. (2006). User experience-a research agenda. Behavior & information technology, 25(2), 91-97
Katz, A., Sophia, Y. (2021). A contextualization feature to overcome intergenerational language barriers in communication apps. In Proceedings of the 5th International Conference on Computer-Human Interaction Research and Applications – CHIRA (pp. 166-173)
Nielsen, J. (1993). Usability engineering. Morgan Kaufmann
Norman, D.A. (1986) User-Centered System Design: New Perspectives on Human-computer Interaction. In: Norman, D.A. and Draper, S.W., Eds., Cognitive Engineering, Lawrence Erlbaum Associates, Hillsdale, 31-61
Seshadri, P., Joslyn, C., Hynes, M., & Reid, T. (2019). Compassionate design: Considerations that impact the users’ dignity, empowerment and sense of security. Design Science, 5, E21
Shneiderman, B. (1990). Human values and the future of technology: A declaration of empowerment. Acm Sigcas Computers and Society, 20(3), 1-6
Turkle, S. (2011). Alone together : why we expect more from technology and less from each other. New York :Basic Books